Vue学习笔记(尚硅谷天禹老师)_尚硅谷天禹老师vue2021讲课笔记下载-CSDN博客
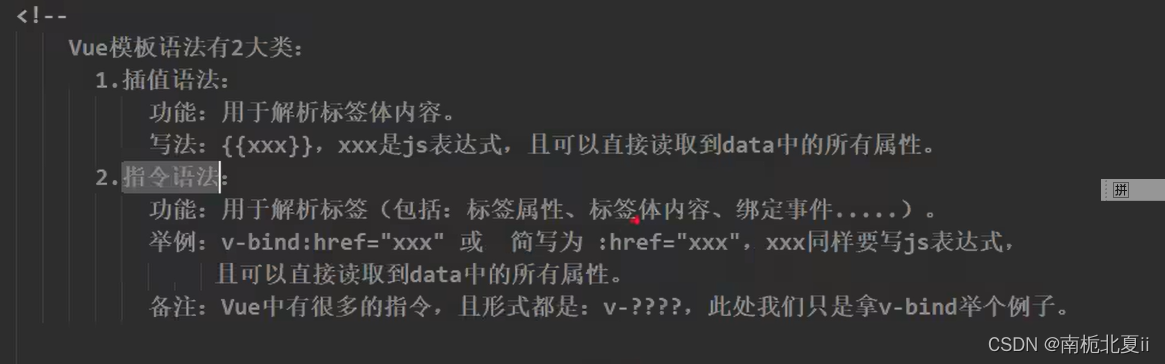
模板语法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个vue</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<!-- 注意:一个容器只能和一个实例对应,只能是一对一 -->
<!-- 容器 -->
<div id="root">
<!-- 插值语法 -->
<h1>插值语法</h1>
<h1>hello ,{{name}}</h1>
<h1>指令语法</h1>
<!-- v-bind可以简写成: -->
<a v-bind:href="url">百度</a>
</div>
<h1>不在el容器内,无法使用{{name}}</h1>
<script type="text/javascript">
// 创建vue实例
//const x可以直接删除
const x = new Vue({
el:"#root",//el就是element,id选择器就是#id,class就是.class
data:{ //data用于存贮数据,数据只供el所属容器内使用
name:"ivy",
url:'baidu.com'
}
})
</script>
</body>
</html>数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="root">
<!-- 普通写法 -->
<!-- v-model只能绑定表单类元素 -->
单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name">
<!-- 简写 可以直接简写成v-model-->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name">
</div>
<script>
new Vue({
el:"#root",
data:{
name:"ivy"
}
})
</script>
</body>
</html>el和data的两种写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="root">
<h1>你好,{{name}}</h1>
</div>
<script>
const v = new Vue({
// el的两种写法
//el 第一种写法:
el:'#root',
// data的写法一
// data:{
// name:"ivy"
// }
// data写法二:
data:function(){
return {
name:"ivy"
}
}
})
console.log(v)
// el第二种写法
v.$mount('#root')
</script>
</body>
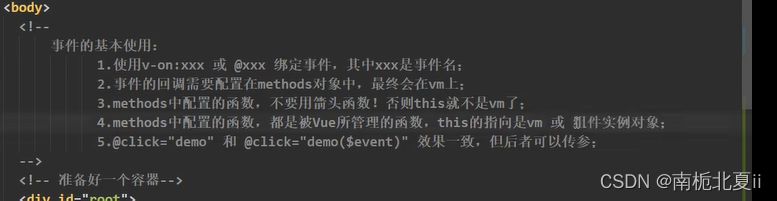
</html>事件处理

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习中心</h2>
<button v-on:click="show">点击</button>
<!-- 简写 -->
<button @click="showinfo">点击1</button>
</div>
</body>
<script>
const vm = new Vue({
el:"#root",
data:{
name:'ivy',
},
// methods事件放置的位置
methods:{
// show方法可以不用写function
show(even){
consol.log(event.target.innerText)
console.log(this)//这里的this表示vm
alert('同学你好!')
},
showinfo(){
alert("第二种方法")
}
}
})
</script>
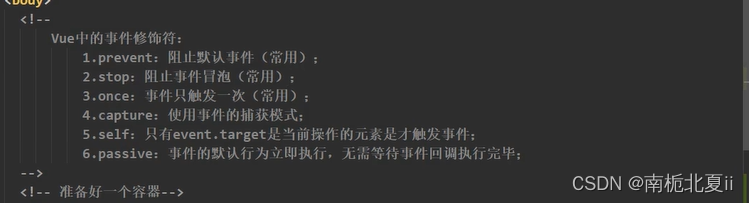
</html>事件修饰符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<style>
* {
margin-top: 20px;
}
.demo1 {
height: 50px;
background-color: aqua;
}
</style>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习中心</h2>
<!-- prevent阻止默认事件产生,不会跳转 -->
<a href="baidu.com" @click.prevent="show">点击跳转</a>
<!-- 阻止事件冒泡 -->
<div class="demo1" @click="show">
<buttton @click.stop="show">点我提示信息</buttton>
</div>
</div>
</body>
<script>
const vm = new Vue({
el:"#root",
data:{
name:'ivy'
},
methods:{
show(){
alert('你好')
}
}
})
</script>
</html>计算属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstname"><br/><br/>
名:<input type="text" v-model="lastname"><br/><br/>
全名:<span>{{firstname}}-{{lastname}}</span><br/><br/>
<!-- 计算属性 -->
全名:<span>{{fullname}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三'
},
// 计算属性
computed:{
fullname:{
// get方法
get(){
console.log('get被调用了')
return this.firstname + '-' + this.lastname
},
// get什么时候调用,当firstname改变时
set(value){
console.log('有人修改了属性,且值为',value)
number = value
}
}
}
})
</script>
</body>
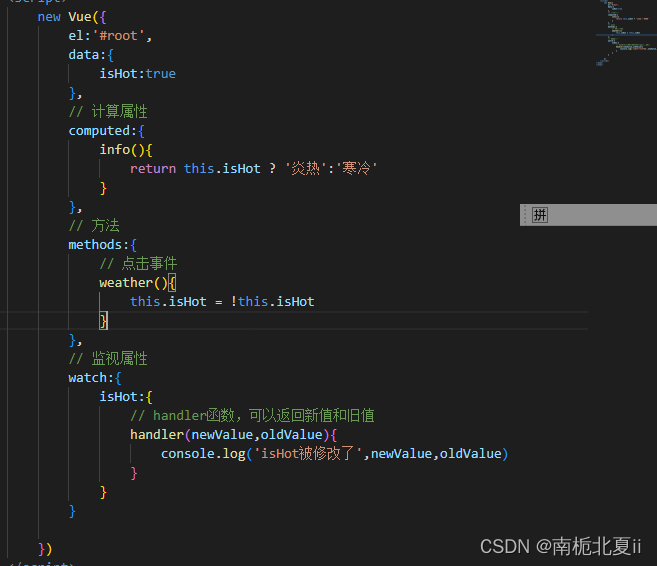
</html>监视属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="root">
<h2>今天的天气很{{info}}</h2>
<button @click="weather">切换天气</button>
</div>
<script>
new Vue({
el:'#root',
data:{
isHot:true
},
// 计算属性
computed:{
info(){
return this.isHot ? '炎热':'寒冷'
}
},
// 方法
methods:{
// 点击事件
weather(){
this.isHot = !this.isHot
}
}
})
</script>
</body>
</html>
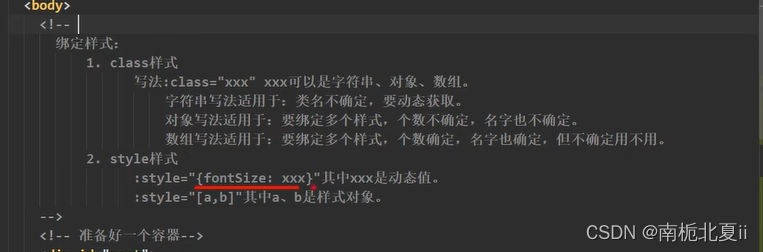
绑定class/style样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<style>
.basic {
width: 300px;
height: 300px;
border: 1px solid rgb(44, 37, 37);
}
.happy {
width: 300px;
height: 300px;
background-color: brown;
border-radius: 50px;
}
.sad {
width: 300px;
height: 300px;
background-color: aqua;
}
.normal {
width: 300px;
height: 300px;
background-color: antiquewhite;
}
</style>
<body>
<div id="root">
<div class="basic" :class="a" @click="changeclass">{{name}}</div>
<div class="basic" :style="styleObj">{{name}}</div>
</div>
<script>
new Vue({
el:'#root',
data:{
name:'ivy',
// 绑定class
a:'normal',
// 绑定style
styleObj:{
// 注意这里的fontSize是不能乱写的,注意第二个大写
fontSize:'40px'
}
},
methods:{
changeclass(){
const arr = ['happy','normal','sad']
// 向下随机取
const index = Math.floor(Math.random()*3)
// 变化class
this.a = arr[index]
}
}
})
</script>
</body>
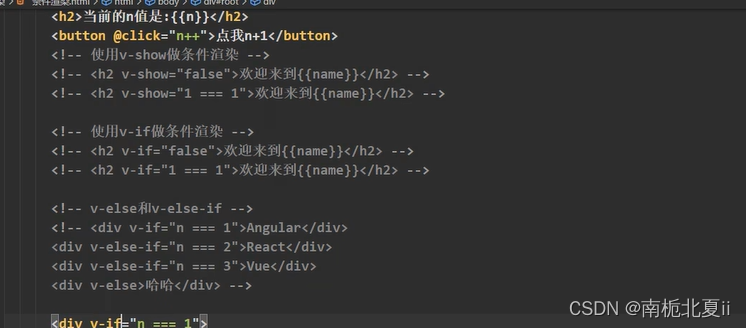
</html>条件渲染 v-if/v-show/v-else-if/v-else

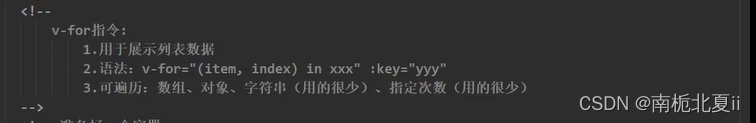
列表渲染v-for

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="root">
<h2>人员列表</h2>
<input placeholder="请输入名字:" type="text" v-model="keyword">
<button @click="sortType=2">年龄升序</button>
<button @click="sortType=1">年龄降序</button>
<button @click="sortType=0">原顺序</button>
<ul>
<!-- 其中in可以换成of,功能一样,:key一般写v-for都要写key,其中index可以删除,此时key的index需要变成p.id -->
<li v-for="(p,index) in filPersons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
name:'ivy',
// 筛选
keyword:'',
// 排序
sortType:0,//0原顺序,1降序,2升序
persons:[
{id:'001',name:'周冬雨',age:19,sex:'女'},
{id:'002',name:'马冬梅',age:14,sex:'女'},
{id:'003',name:'周杰伦',age:19,sex:'男'},
{id:'003',name:'赵杰伦',age:19,sex:'男'},
],
// filPersons:[]
},
// 监视keyword
// watch:{
// keyword:{
// // 表示显示全部数据在没有输入数据时
// immediate:true,
// handler(val){
// // filter表示过滤值
// // 表示过滤的值可以传入filPersons
// this.filPersons = this.persons.filter((p)=>{
// // indexOf表示是否包含val值
// return p.name.indexOf(val) !== -1
// })
// }
// }
// },
// 第二种方法
computed:{
filPersons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyword) !== -1
})
//排序
//判断一下是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age
})
}
return arr
}
}
})
</script>
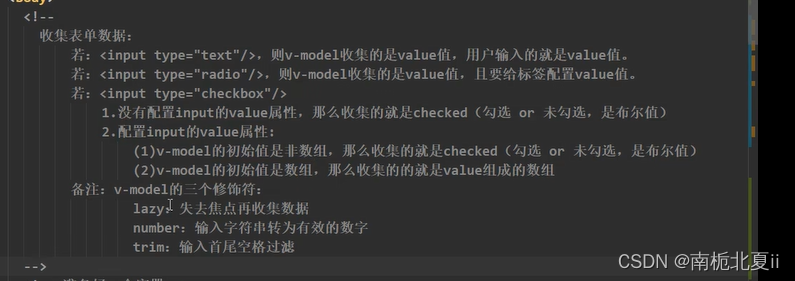
</html>  收集表单数据
收集表单数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="root">
<!-- 用于获取信息在点击提交时 -->
<form @submit.prevent="demo">
账户:<input type="text" v-model="userInfo.account"><br/><br/>
密码:<input type="text" v-model="userInfo.password">
性别:
<!-- name中的sex表示可以不会同时选中两个 -->
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br/><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.habit" value="study">
打游戏<input type="checkbox" v-model="userInfo.habit" value="game">
吃饭<input type="checkbox" v-model="userInfo.habit" value="eat">
<br/><br/>
所属校区:
<select v-model="userInfo.city">
<option value="">请选择校区:</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="hanzhou">杭州</option>
</select>
<br/><br/>
其他信息:
<textarea v-model="userInfo.other"></textarea><br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="#">用户协议</a>
<button type="submit">提交</button>
</form>
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
sex:'male',
habit:[1],
city:'',
other:'',
agree:''
}
},
// 获取信息
methods:{
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
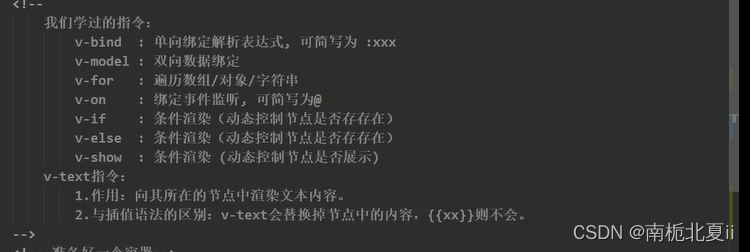
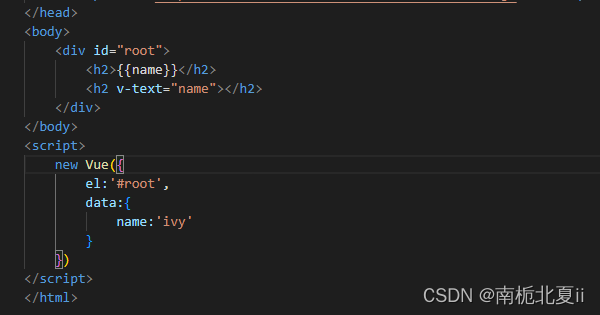
</html>v-text



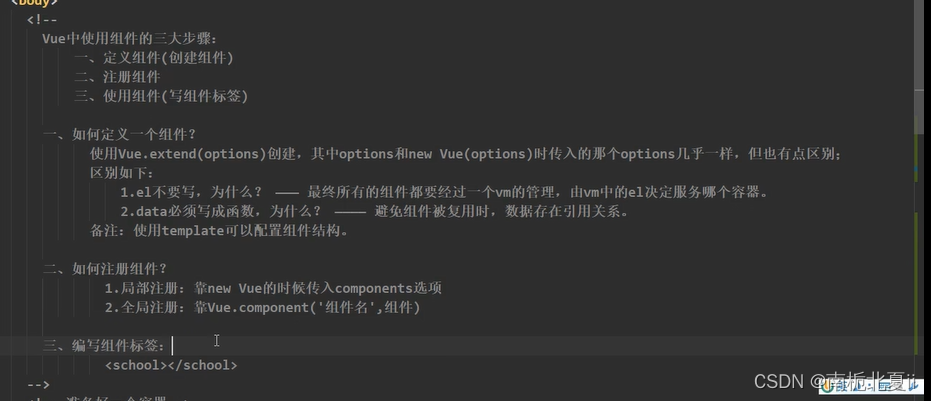
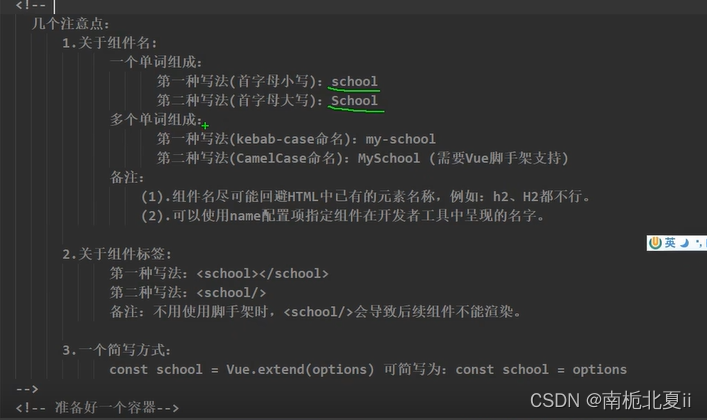
组件


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="root">
<!-- 第三步:编写组件标签引用 -->
<xuexiao></xuexiao>
<hello></hello>
<hr/>
<xuesheng></xuesheng>
</div>
<hr/>
</body>
<script>
// 第一步创建组件
// 创建school组件
const school = Vue.extend({
template:`
<div>
<h2>学校信息</h2>
<h4>{{schoolname}}</h4>
<h4>{{address}}</h4>
<button @click='show'>点我提示</button>
</div>
`,
data(){
return {
schoolname:'csdn',
address:'江苏'
}
},
// 点击按钮直接在该组件里加就可以
methods:{
show(){
alert(this.schoolname)
}
},
})
// 创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生信息</h2>
<h4>{{studentname}}</h4>
<h4>{{age}}</h4>
</div>
`,
data(){
return {
studentname:'ivy',
age:19
}
}
})
new Vue({
el:'#root',
// 第二部注册组件(局部注册)
components:{
xuexiao:school,
xuesheng:student
}
})
</script>
</html>组件嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="root">
<!-- 产生老大之后标签也不可不用写了,直接写
<app></app>就行
-->
<!-- 第三步:编写组件标签引用 -->
<xuexiao></xuexiao>
<hello></hello>
<hr/>
<!-- 在root中不能用xuesheng标签 -->
</div>
<hr/>
</body>
<script>
// 嵌套组件,注意此时将student组件套进school组件,需要先创建student组件
// 第一步创建组件
// 创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生信息</h2>
<h4>{{studentname}}</h4>
<h4>{{age}}</h4>
</div>
`,
data(){
return {
studentname:'ivy',
age:19
}
}
})
// 创建school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校信息</h2>
<h4>{{schoolname}}</h4>
<h4>{{address}}</h4>
// 在谁嵌套就在那用
<xuesheng></xuesheng>
<button @click='show'>点我提示</button>
</div>
`,
data(){
return {
schoolname:'csdn',
address:'江苏'
}
},
components:{
xuesheng:student
},
// 点击按钮直接在该组件里加就可以
methods:{
show(){
alert(this.schoolname)
}
},
})
// hello表示和shcool同级
const hello = Vue.extend({
template:`
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data(){
return {
name:'南栀'
}
}
})
// 定义app组件,表示管理组件的老大
const app = Vue.extend({
template:`
<div>
<xuexiao></xuexiao>
<hello></hello>
</div>
`,
components:{
xuesheng:school,
// 相同时可以简写
hello
}
})
new Vue({
el:'#root',
// 第二部注册组件(局部注册)
components:{
// 去掉学生注册
xuexiao:school,
hello:hello
// 产生app老大之后可以不用写上面的,直接写app
// app
}
})
</script>
</html>单文件组件


School.vue文件
<template>
<div class="demo">
<h2>学校名称:{{ schoolname }}</h2>
<h2>学校地址:{{ address }}</h2>
<button @click="show">点击提示</button>
</div>
</template>
<script>
export default {
name: 'MySchool', // 改为多词形式
data() {
return {
schoolname: 'csdn',
address: '江苏' // 注意拼写错误
};
},
methods: {
show() {
alert(this.schoolname);
}
}
};
</script>
<style>
.demo {
background-color: aquamarine;
}
</style>App.vue文件
<template>
<school></school>
</template>
<script>
// 引入组件
import school from './school.vue'
export default {
name:'app',
components:{
school
}
}
</script>
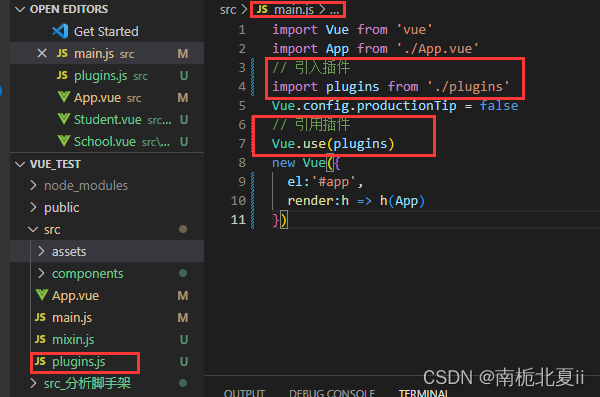
main.js文件
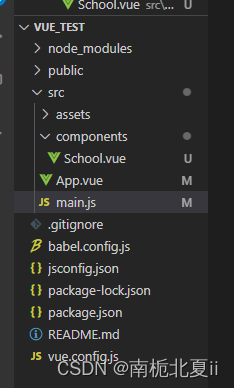
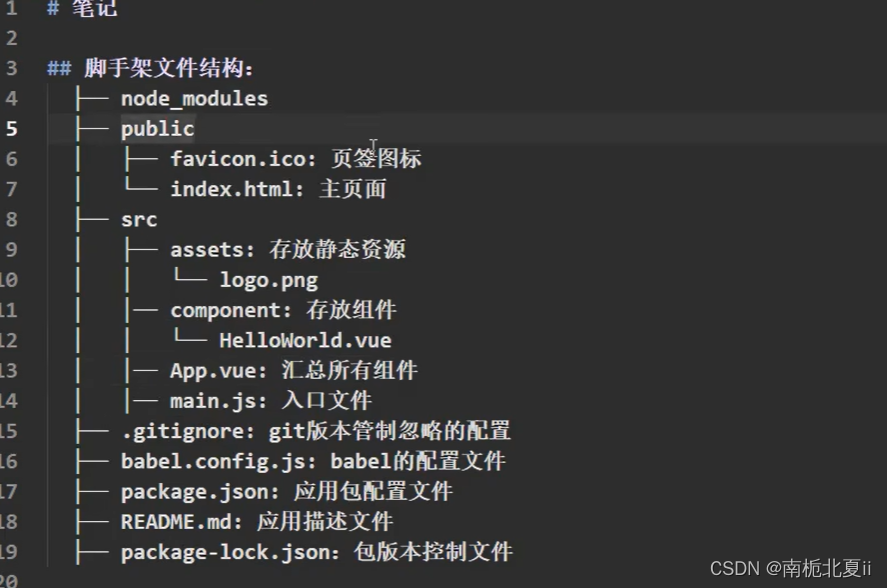
脚手架

// 该文件是整个项目的入口文件
// 引入vue
import Vue from 'vue'
// 引入app组件,他是所有组件的父组件
import App from './App.vue'
// 关闭vue的生产提示
Vue.config.productionTip = false
// 创建vue实例对象
new Vue({
render: h => h(App),
}).$mount('#app')
import app from './app.vue'
new Vue({
el:'#root',
components:{app}
})index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root">
<app></app>
<!-- 放在脚手架就可以运行 -->
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
<script src="./main.js"></script>
</div>
</body>
</html>脚手架



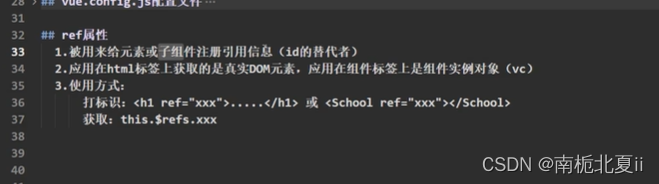
ref属性

App.vue文件
<template>
<div>
<School></School>
<h1 v-text='msg' ref='title'></h1>
<button @click='show'>点击输出上面的dom元素</button>
</div>
</template>
<script>
import School from './components/School.vue'
export default {
name:'App',
components:{School},
data(){
return {
msg:'欢迎学习Vue'
}
},
methods: {
show(){
console.log(this.$refs.title)
}
}
}
</script>
<style scoped>
</style>props配置

App.vue
<template>
<div>
<Student name='张三' sex='男' age='18'></Student>
<hr/>
<Student name='张三' sex='男' age='18'></Student>
<hr/>
<Student name='张三' sex='男' age='18'></Student>
</div>
</template>
<script>
import Student from './components/Student.vue'
export default {
name:'App',
components:{Student},
}
</script>
<style scoped>
</style>Student.vue文件
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>性别:{{sex}}</h2>
</div>
</template>
<script>
export default {
name:'StudentXing',
data(){
return {
msg:'我会成为一个优秀的人',
}
},
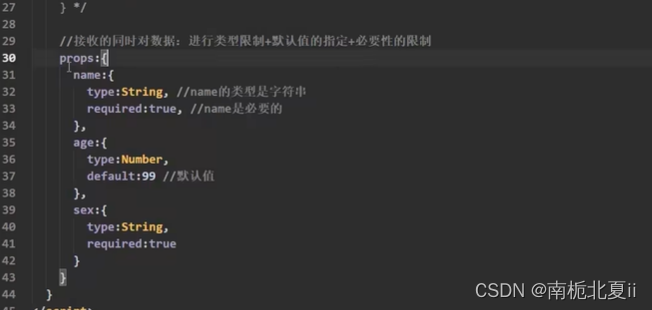
// props:['name','age','sex']简单接收
// 接收的同时对类型经行限制
props:{
name:String,
age:Number,
sex:String
}
}
</script>
mixin属性

School.vue
<template>
<div>
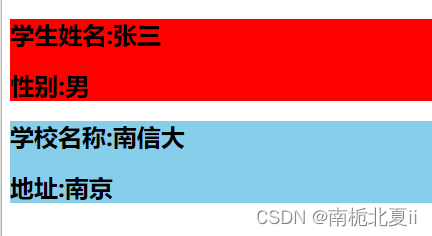
<h2 @click='showname'>学校名称:{{name}}</h2>
<h2>地址:{{address}}</h2>
</div>
</template>
<script>
// 引入一个混合
import {hunhe} from '../mixin.js'
export default {
name:'MySchool',
data(){
return {
name:'南信大',
address:'南京'
}
},
mixin:[hunhe]
}
</script>
Student.vue
<template>
<div>
<h2 @click='showname'>学生姓名:{{name}}</h2>
<h2>性别:{{sex}}</h2>
</div>
</template>
<script>
// 引入一个混合
import {hunhe} from '../mixin.js'
export default {
name:'StudentXing',
data(){
return {
name:'张三',
sex:'男'
}
},
mixin:[hunhe]
}
</script>
mixin.js文件
export const hunhe = {
methods:{
showname(){
alert(this.name)
}
},
}
插件


scoped样式




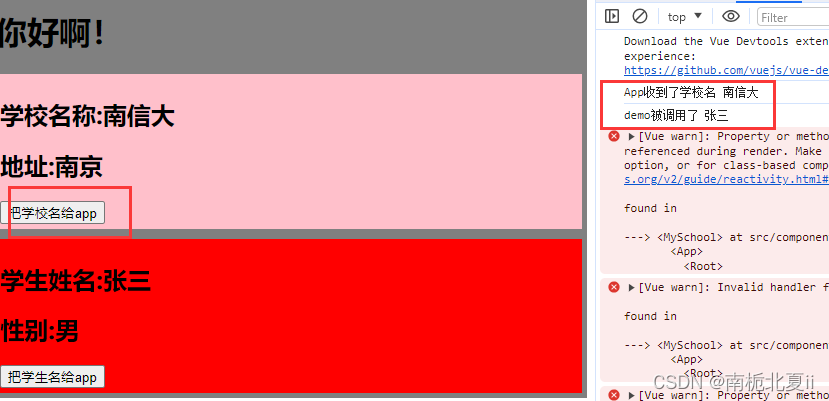
组件自定义事件
App.vue
<template>
<div class='app'>
<h1>{{name}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<School :getSchoolName='getSchoolName'></School>
<!-- 通过父组件给子组件绑定一个自定义事件:子给父传递数据 -->
<Student v-on:ivy='demo'></Student>
</div>
</template>
<script>
import School from './components/School.vue'
import Student from './components/Student.vue'
export default {
name:'App',
components:{School,Student},
data() {
return {
name:'你好啊!'
}
},
methods:{
getSchoolName(name){
console.log('App收到了学校名',name)
},
demo(name){
console.log('demo被调用了',name)
}
}
}
</script>
<style scoped>
.app {
background-color:gray;
padding:5px;
}
</style>School.vue
<template>
<div class='demo'>
<h2 @click='showname'>学校名称:{{name}}</h2>
<h2>地址:{{address}}</h2>
<button @click='sendSchoolName'>把学校名给app</button>
</div>
</template>
<script>
// 引入一个混合
export default {
name:'MySchool',
// 声明
props:['getSchoolName'],
data(){
return {
name:'南信大',
address:'南京'
}
},
// 点击这个事件就可以获得这个学校的名字,发送事件
methods:{
sendSchoolName(){
this.getSchoolName(this.name)
}
}
}
</script>
<style scoped>
.demo {
background-color: pink;
padding:5px;
margin-bottom:10px;
}
</style>
Student.vue
<template>
<div class='demo'>
<h2 @click='showname'>学生姓名:{{name}}</h2>
<h2>性别:{{sex}}</h2>
<button @click='sendStudentName'>把学生名给app</button>
</div>
</template>
<script>
// 引入一个混合
export default {
name:'StudentXing',
data(){
return {
name:'张三',
sex:'男'
}
},
methods:{
sendStudentName(){
// 触发Student组件实例身上的ivy事件
this.$emit('ivy',this.name)
}
}
}
</script>
<style scoped>
.demo {
background-color: red;
padding:5px;
}
</style>